React 学习笔记
一 一些 API 介绍
1 组件类的propTypes属性,就是用来验证组件实例的属性是否符合要求
2 getDefaultProps 方法可以用来设置组件属性的默认值
3 ref属性
可以从组件获取真实 DOM 的节点,this.refs.[refName]会返回这个真实的 DOM 节点。 ref 属性接受回调函数,底层的 DOM 元素作为参数,当组件 装载(mounted) 或者 卸载(unmounted) 之后,回调函数会立即执行。例如:
// 在实例中通过使用`ref`回调函数来存储text输入框的DOM元素引用(例如:this.textInput)
<input
type="text"
ref={(input) => { this.textInput = input; }} />
4 getInitialState方法用于定义初始状态
setState
- setState(stateChange, [callback])
第一个参数是对象
2.setState(updater, [callback])
第一个参数是带签名的 updater 函数,prevState 是之前状态的引用 (prevState, props) => stateChange
二 生命周期
1 实例化
constructor()
该方法在 react 组件实例化之前被调用,当执行该方法时,应该最先使用 super(props)。
componentWillMount(react 17 即将废除,不推荐使用)
在完成首次渲染之前调用,此时仍可以修改组件的state
- render
必选的方法,创建虚拟 DOM,该方法具有特殊的规则:
1 只能通过 this.props 和 this.state访问数据 2 可以返回 null、false 或任何 React 组件 3 只能出现一个顶级组件(不能返回数组) 4 不能改变组件的状态 5 不能修改 DOM 的输出
- componentDidMount
真实的 DOM 被渲染出来后调用,在该方法中可通过this.getDOMNode()访问到真实的 DOM 元素。此时已可以使用其他类库来操作这个 DOM。在服务端中,该方法不会被调用。
2 存在期
componentWillReceiveProps(nextProps)(react 17 即将废除,不推荐使用)
组件接收到新的props时调用,并将其作为参数nextProps使用,此时可以更改组件props及state。
shouldComponentUpdate(nextProps, nextState)
组件是否应当渲染新的props或state,返回 false 表示跳过后续的生命周期方法,通常不需要使用以避免出现 bug。在出现应用的瓶颈时,可通过该方法进行适当的优化。在首次渲染期间或者调用了forceUpdate方法后,该方法不会被调用
componentWillUpdate(react 17 即将废除,不推荐使用)
接收到新的props或者state后,进行渲染之前调用,此时不允许更新props或state。
-
render -
componentDidUpdate(prevProps, prevState)
完成渲染新的props或者state后调用,此时可以访问到新的 DOM 元素。
3 销毁期
componentWillUnmount
组件被移除之前被调用,可以用于做一些清理工作,在componentDidMount方法中添加的所有任务都需要在该方法中撤销,比如创建的定时器或添加的事件监听器。
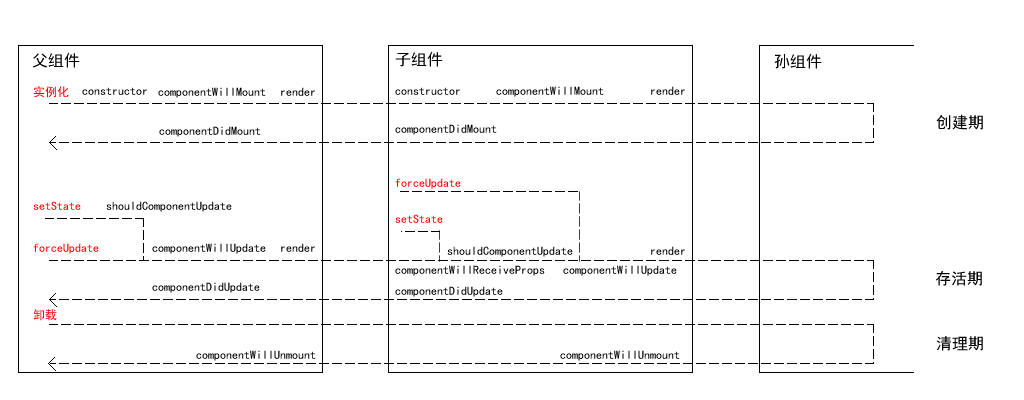
上一张 React 组件生命周期函数调用顺序示意图